[구글번역] 사용자를 유지(retention) 시키는 UX 디자인 법칙 3가지
"고객 만족은 쓸모 없다. 고객 충성도는 한심하다. "- 제프리 Gitomer
이 게스트 블로그 게시물에 쓰여진 액자 데이터 오즈 첸의 사용자 경험 디자이너와 저자의 블로그 UXBeginner.com , 사용자 경험 디자인의 분야에 침입 찾는 사람들을 위해 사용자 경험을 경력 조언 블로그.
디자인 유지를 개선하는 방법 - 오늘의 게시물은 사용자 경험 (UX)의 관점에서 사용자의 보존을 다룹니다.
사용자를 보유하는 것은 큰 거래이다
더 많은 사용자를 유지하는 방법을 알아내는 전용 전체 산업, 우리는 그 오래된 진언에 가입 "그것은 새로운 것을 습득보다 기존 고객을 유지하는 싸다."
이 있는지 여부를 신화 도전하는 것은두고 볼 일이다, 그러나 일반적으로, 우리는 모두 한 가지에 동의 할 수있다 : 행복 기존 고객을 유지하고 지불하는 것은 매우 중요하다.
액자 데이터의 이전 게시물 블로그는 사용자 보존의 5 핵심 범주를 조사하고 목록의 상단이되는 사람들이 원하는 고체 생성물을 생성 한 다음 큰 수 있도록 사용자 경험 행복한 고객을 유지하기를.
이것은 직접 사용자 경험 디자인을 말한다. UX 실무자로서, 우리는 명심해야합니다
- 우리는 오른쪽 문제를 해결하고 있습니까?
- 우리의 디자인은 최적의 방법으로 문제를 해결합니까?
이 두 질문에 대한 답은 여기를 신속하고 효과적인 프레임 워크는 다음과 같습니다
귀하의 유용성 법을 알고 + 당신의 디자인을 테스트
그것은 간단 소리,하지만 당신은 고전적인 UX 법이 디지털 디자인과 그 이후 무시되는 빈도를 놀라게 될 것입니다. 사실, 당신은 할 수있다 교육오늘 학습 할 수 있습니다 UX 법에 대해 많은 고용 매니저. 이 게시물의 대부분은 UX 초보자 혜택을 누릴 수 있습니다 상위 3 UX 법을 다룰 것입니다.
그럼 우리가 테스트와 함께이 법은, 더 강력한 성능을 야기 방법으로 마무리.
세 UX 법을 학습

면책 조항 : 이있다 톤 각각의 법을 함께 연구가 있지만, 문서의 목적을 위해 내가 시작 UX 디자이너에 대한 기억 실행 가능한 쉬운이 법의 각 하나를 만들려고. 나는 확실히 여기에 모든 기반을 커버하지 않는다; 법에 많은 변화 및 도전 과제가있다. 내가 ☺ 실패 할 경우 기타 다른 링크보다, 구글은 당신을 선택할 것입니다.
오늘, 우리는이 세 가지 법칙을 담당 할 것입니다 :
- 쳇 - 하이 먼의 (일명 "촌스러운의") 법
- FITT의 법칙
- 밀러의 법칙
1. 촌스러운 - 하이 먼 법률 (일명 "촌스러운의 법칙")
정의 : . 의사 결정 시간이 길어집니다 선택의 수를 증가 [ 위키 백과 ]
상식 같은 소리 : 더 선택하게하는 선택 평가 시간에 이어집니다. - 용어 "분석 마비"또는 "번호에 의한 죽음은"마음에 올 수 있습니다 사용자를 압도 할 수 있습니다 선택할 수있는 너무 많은 일을 가지고 때로는 그들이 완전히 태스크에 손을 종료하고,.
촌스러운의 법칙의 좋은 응용 프로그램
'N 아웃 메뉴에서이 간단한 메뉴는 반세기 이상 동안 일했다. 심지어 우유부단 먹는 사람은 그것을 먹고 결정하는 1 분 이상 걸릴 도전을 찾을 수 있습니다. 체인 베스트 바이 (Best Buy)의 크기를 들어, 아래의 웹 사이트는 놀라 울 정도로 단순하고 간소화 된 메뉴가 있습니다.

즐겨 찾기를 참조

선택의 톤하지만 깔끔하게 배치
촌스러운의 법칙 불량 응용 프로그램

너무 많은 선택으로 사용자를 혼동하지 마십시오
무슨 일이야? 고객 (특히 새)이 옵션이 쇄도하고 있습니다. 베스트 바이 (Best Buy)의 메뉴와는 달리, 스테이플 ' "메가 메뉴는"아주 압도적 인 수 있습니다.

그것은 기억하는 방법
구글은 정의 시골뜨기를 사람으로 "지능이있는 것으로 간주된다."너무 많은 선택으로 그들을 압도하지 않는, 힉스에 대한 간단한 보관하십시오. 어려울 수 있습니다 결정.
2. 피츠의 법칙
정의 : 급속 표적 영역으로 이동하는 데 필요한 시간은 타겟과의 거리 및 대상의 크기의 함수이다. [ 위키 백과 ]
영어로 : 가까이 더 큰 무언가가 당신이 그것을 (정확하게) 터치하는 것이 인 & 쉽고 빠르게, 당신입니다. 이제까지 작은, 쉬운 미스 버튼 응용 프로그램을 사용? 그것은 큰 손가락을 가진 사람들이 이해할 수있는 텍스트를 보내 관리하는 날 배플.
Fitts '법의 좋은 응용 프로그램
옐프 앱 홈페이지를 확인하십시오. 주요 범주의 각 - 특히 검색, 이동에 대한 리뷰를 검색하는 것이 빠르고 & 쉽게 큰 버튼입니다.

큰 아이콘
Fitts '법의 불량 응용 프로그램
반드시 나쁜 디자인 비록 -이 Fitts '법이 여기 최대화되어 있지 않은 방법을 보여주는 전시; 작은 대상 지역 = 열심히 정확하게 터치합니다.

그것을 기억하는 방법
"어떻게 쉽게 나는이 버튼에 손가락을 FITT 수 있습니까?"
3. 밀러의 법칙
정의 : ". 관찰 ... 보통 사람들이 작업 메모리에 저장할 수있는 객체의 수는 약 일곱이다"[ 위키 백과 ]
이것은 아마도 가장 논쟁 UX 법이다. 정말 UX를해야 suggestion- 하지만 그 인기는 우리가 알고 UX 전문가로 적용 할 필요가 의미합니다. 일반적으로, 밀러의 법칙은 종종 사용자가 7 +/- 2 항목 (로우 엔드 5, 9 하이 엔드에)의 범위를 넘어 기억하지 것을 정당화하는 데 사용됩니다.
에 관계없이 사용자가 자신의 작업 메모리에 저장할 수있는 정확한 #의, 밀러의 법칙은 사용자가 정보 기억 것을 우리에게 알려줍니다 덩어리. 라고 논리적 그룹에서 가장 관련 정보를 제공 청크를 ,이 사용자가 정보를 흡수하고 자신의 작업을 완료하는 데 도움이됩니다.
어떻게 밀러의 법칙은 촌스러운의 법칙 다른가?
그들의 미묘한 차이는 종종 함께 작동합니다. 촌스러운의 법은 구체적으로 해결 시간 및 노력 밀러의 법에 초점을 맞추고있는 반면, 선택을 할 필요가 잊혀지지 초점.
밀러 & 촌스러운의 법칙 좋은 응용 프로그램
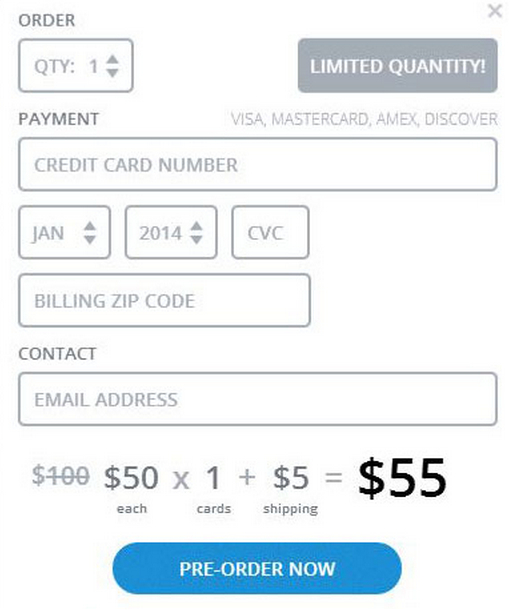
같은 신제품 방문 페이지 동전은 정말 못.
: 2-3 작업이 있습니다 , 비디오보기 아래로 스크롤 (그리고 멋진 시차 효과를 볼), 및 예약 주문. 유일한 선택은 미리 주문할지 여부입니다, 촌스러운의 법칙 당, 확인합니다.
같은 블로그와 링크의 나머지는, 회사 소개, 채용 정보는 드 강조 만 정말 다른 정보를 찾고있는 사람들이 그들을 찾기 위해 신경 수 있도록. 당신이 예약 주문을 선택하면, 양식 만 체크 아웃을위한 가장 중요한 양식 필드를 제공합니다.
이 연습 밀러의 법칙이다 : 사람에 대한 양식 필드의 최소한의 지불을 제공합니다. 이 양식은 또한 청크 그룹 수량, 지불 및 연락처에. 그리고 당신이 아는 건, 7 양식 필드 중 한 곳입니다.

밀러의 법칙 불량 응용 프로그램
Style.com를 확인하십시오. 이 9 최상위 범주는,하지만 그들은 서로 다른 것 무작위로 함께 발생합니다. 잠재적으로 함께 청크 수있다 - 우리는 뉴스, 커뮤니티, 매거진과 유사한 범주를 보이는했다.

지금 Fashionista.com에 그 비교. 완벽하지만 그들은 이미 8 가능한 범주는 더 논리적이고 Style.com보다 응집력 전체 보이지.

그것은 기억하는 방법
그것은 어렵다 기억 오프 술에 취해 특히, 한 번에 여러 가지를 밀러 맥주.
모두 함께 현실로
이 블로그 게시물은 나 자신 원칙 중 하나를 무시할 경우 실패 할 것이다.대신에 당신을 범람의 작은 법률 수십 , 이들은 UX 초보자를위한 3 대에 대한 지식이 있어야한다.
기억이 법보다 쉽게하려면, 여기에 도움이 될 수 있습니다 말도 안되는 이야기입니다 :
국가 촌스러운는 (선택에 의해 사망) 선택할 수있는 너무 많은 총을 가지고있다. 그들 중 누구도 Fitts 없습니다 제대로 손을; 그는 촬영 때, 그는 종종 그리워 - 특히 작은 목표 멀리 (대상 타격의 용이성). 대신, 그는 마시는에서 더 나은 것을 기억 밀러에게 라이트 맥주 (잊혀지지을). 일부 초점 그는 아래로 7 +/- 2 병 수 있습니다. 어쩐지 그가 너무 없다 땅딸막.
무의미한? 예. 그러나 희망이 쉽게 기억.
당신은 지금 어떤 법을 알아?
아이러니하게도, "법은"중력의 법칙처럼, 변경 안되는데 무언가이다.
사용자 경험 디자인에 적용될 때, 법은 보조 특정 제품은 비즈니스 및 사용자 모두를 위해 달성해야하는 목표에. 이 상황에서 가장 좋은 방법은 제품과 고객에 대한 작동을 확인하는 사용자 테스트를 적용하는 것입니다.
1. 기존 제품
디자인 팀은이 세 가지 유용성 법의 렌즈를 통해 기존 제품을 분석 할 수 있습니다. 첫째는 항상 일부에 대하여 측정 기준 메트릭을 갖도록 돕는다.
당신은 질문을이 얻을 :
- 어떤 의도 된 사용자 흐름이 있으며, 현재의 디자인에 기초하여, 그 사용자가 어떻게 수행 흐름인가?
- 당신은 당신이 정말로 사용자가 클릭 할 페이지 요소가 있습니까,하지만 페이지의 다른 부분에 비해 낮은 전환을 운전이야?
당신이 무엇을 발견을 바탕으로, 당신은 원하는 사용자 경로에 변환을 증가시키기 위해 사용 편의성 법 중 하나를 적용 할 수있다. 예를 들어, 어쩌면 단지 3 5 페이지의 링크에서 정말 중요. 아마도 두 링크를 제거하고 더 중요한 링크를 강조한다.
이것은 보행자의 예입니다,하지만 요점을. 변경 한 후, 실제 사용자와 새로운 디자인을 테스트합니다. 심지어 3-5명 함께 앉아 할 수있는 기회를 얻고 그들이 당신의 제품과 상호 작용하는 방식을 관찰하는 것은 매우 중요하다.

프로 팁 : 법률과 시험 사이의 관계는 공생이다. 테스트해야하는지 몰라?고체 시작 지점과 3 UX 법을보세요. 유용성 법이 당신의 디자인으로 작동하는지 몰라? 그것을 테스트합니다.
2. 새 제품 / 기능 만들기
그것은 당신의 웹 사이트에 완전히 새로운 응용 프로그램 또는 섹션이든이 처음부터 효과적인 사용자 경험을 만들 수있는 좋은 기회입니다. 예를 들어, 촌스러운의와 설계 및 마음에 밀러의 법칙은 당신이 작업을 완료하기 위해 사용자에게 더 많은 초점을 부여하고, 의사 결정 마비로 이어질 이하 불필요한 옵션이 있습니다.
당신이 정말로 사용자 입력 자신의 나이와 위치를 확인해야합니다, 또는 충분히 자신의 이메일을 복용? (아니면 당신 폼 입력없이 자동으로 데이터의 일부를 수집 할 수 있습니다).
그런 다음, 단지 기존 제품과 마찬가지로, 당신은 사용자가 제품의 특정 부분에 도착하는 데 걸리는 시간으로 질적 연구 결과 (사용자 혼란) 또는 정량적 지표를 식별하기 위해 실제 사용자와 디자인을 테스트 할 것입니다. 사용자는 읽기 및 홈 페이지의 텍스트를 이해하려고 노력 분 이상을 지출하고 있습니까?
어쩌면 당신의 결과는 홈 페이지에 너무 많은 사본이, 또는 복사하는 것이 자체가 혼란 것을 찾을 수 있도록지도한다. 그 팅겨. 좋은 UX 디자인해야한다 반복 , 이상적으로 사용자 테스트는 지속적으로 통찰력을 발견하는 과정으로 연결됩니다.
더 UX 경력 조언과 사용자 경험 디자인 산업에 침입하는 방법에 대한 자세한 전략을 찾고 있나요? 에 이상에 머리 UXBeginner.com 및 주간 UX에 가입받은 편지함 바로 업데이트!
조언과 제품, 사용자에 대한 전략, 고객 유지를 들어, 방문 액자 데이터의 블로그 .
댓글
댓글 쓰기